HTML-elem
| Ez a szócikk nem tünteti fel a független forrásokat, amelyeket felhasználtak a készítése során. Emiatt nem tudjuk közvetlenül ellenőrizni, hogy a szócikkben szereplő állítások helytállóak-e. Segíts megbízható forrásokat találni az állításokhoz! Lásd még: A Wikipédia nem az első közlés helye. |
A web-programozásban HTML-elemnek nevezik a HTML dokumentumok szerkezeti elemeit, amelyek lehetővé teszik a tartalom hierarchikus elrendezését.

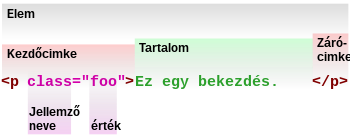
kezdőcímke: <p class="foo">;
jellemző neve: class;
jellemző értéke: foo;
tartalom: Ez egy bekezdés.;
zárócímke: </p>
Szorosabb értelemben a HTML-elem egy olyan SGML elem, amely eleget tesz egy vagy több HTML DTD követelményeinek.
Az elemek kétféle tulajdonságot tartalmazhatnak: jellemzőket (attribútumokat) és tartalmat, az adott HTML DTD-től (például HTML 4.01 strict DTD) függően kötelezően, vagy megengedetten.
Az elemek jelölhetnek fejezeteket, bekezdéseket, hiperhivatkozásokat, beágyazott tartalmat és számos más dolgot.
A HTML-elem szerkezete szerkesztés
Nyelvtanilag (szintaktikusan) a HTML-elemek a következő részekből állnak:
- kezdőcímke, amely az elem kezdetét jelöli
- tetszőleges számú jellemző (attribútum) – és a hozzájuk tartozó értékek.
- valamilyen tartalom (karakterek és/vagy beágyazott elemek)
- zárócímke – az elem végét jelöli
Egy HTML-elem a kezdőcímkében tartalmazhat jellemzőket, amellyel egy kívánt viselkedést vagy az elem további tulajdonságait definiálhatjuk.
A záró címke használata nem minden HTML-elem esetében kötelező.
Egy üres elem – amelynek nincs szöveges vagy más tartalma – legrövidebb formájában nem szükséges a zárócímke használata.
Van néhány olyan elem, amely nem része egyetlen hivatalos DTD-nek sem, néhány webböngésző mégis támogatja, és egyes weboldalakon használják.
Az ilyen elemeket az ezeket nem támogató böngészők hibásan vagy egyáltalán nem jelenítik meg.
A HTML-elemeket néha egyszerűen címkének (tag) nevezik, de szorosabb értelemben a címke csak az elem kezdetét és végét jelölő két szemantikai szerkezetet (végpontot) jelenti.
Az XHTML a HTML 4.01 változata után bevezetett utolsó szabvány. Az XHTML 1.0 támogatja a HTML 4 összes elemét és a legtöbb esetben az érvényesített XHTML 1.0 dokumentumok majdnem érvényes HTML 4 dokumentumok is. Az XHTML-ben azonban a HTML alapkövetelményeinek az SGML helyett már az XML szabványnak kell megfelelniük. Ebben a cikkben az elemeket a HTML 4.01-ben használt SGML szabvány szerint tárgyaljuk (ha nem, azt külön jelezzük).
Azokban az esetekben azonban, ahol a XHTML 1.0 elemek megegyeznek a HTML 4.01 elemeivel, a cikk XHTML-elemekre is értelmezhető.
Blokkok és szövegszintű elemek szerkesztés
A HTML-elemeket két nagy csoportba oszthatjuk: vagy blokkszintű vagy szövegszintű (inline) elemekre.
A blokkszintű elemek – mint a fejezetcímek, a bekezdések, a listák és a táblázatok – olyan nagyobb szerkezeti elemek, amelyek tartalmazhatnak más blokkokat, inline elemeket vagy szöveges elemeket (lást később a beágyazási szabályokat). Általában független tömbökként (blokk) jeleníti meg őket a böngésző, és a többi blokktól függőlegesen üres hely (szegély/margó) választja el őket.
A szövegszintű (vagy inline) elemek – mint a hiperhivatkozások, idézetek, cikkhivatkozások vagy a képek – kisebb szerkezeti elemek, amelyek kis szöveg- vagy adatrészleteket képviselnek a dokumentumban. Tartalmazhatnak csak szöveget vagy más szövegszintű elemeket és általában egymást követően jelennek meg a webböngészőben egy sorban az őket tartalmazó blokkon belül.
(Lásd "A HTML dokumentumok általános /globális/ felépítése")
Elemek beágyazása szerkesztés
Egyes HTML-elemeket be lehet ágyazni más HTML-elemekbe:
<p>You <em>rock</em></p>
<p>Király <em>vagy!</em></p>
A beágyazás lehet összetettebb is ennél:
<p>A következő mondást (Lagzi) Lajcsinak tulajdonítják: <q lang="fr">L'état, c'est <em>moi</em>!</q> = <q lang="hu">Az állam <em>én</em> vagyok!</q> (<cite> <a href="http:hu.wikipedia.org/wiki/XIV._Lajos_francia király"> Wikipédia</a></cite>).</p>
A beágyazás tetszőleges mélységű lehet, de az elemeket mindig fordított sorrendben kell bezárni, a nyitási sorrendhez képest – csak így kapunk érvényes kódot (ezt a sorrendet hívják LIFO-nak – Last in, first out/utolsóként be, elsőként ki).
- helyes
<p>Mari megpuszilta <em>„fülig” Jimmy-t.</em></p>- helytelen
<p>Mari megpuszilta <em>„fülig” Jimmy-t.</p></em>
Néhány blokkszintű elem (pl a bekezdés/paragrafus) tartalmazhat kizárólag inline elemeket, míg néhány elemnek (pl. az űrlapok/form-ok) szükségszerűen tartalmaznia kell blokkszintű gyermekelemeket – a legtöbb elem azonban mindkettő típusba tartozó elemeket tartalmazhat.
A dokumentum gyökérelemei szerkesztés
A gyökérelemek olyan átfogó elemek, amelyek az összes többi HTML-elemet tartalmazzák.
Ezek minden HTML oldalon megtalálhatóak.
Valójában elhagyhatóak, de ha ezt tesszük egyes alkalmazások nem fogják felismerni, vagy nem megfelelően fogják kezelni a dokumentumot.
<html>…</html>
- A HTML dokumentum határait jelöli (pl. XML vagy más dokumentumtól való megkülönböztetés céljából). A HTML-elemnek két jellemzője lehet: a lang jellemző, ami a dokumentum fő nyelvét jelöli (pl angol nyelv esetén
en, magyar nyelv eseténhustb.) és a profile jellemző, amely a dokumentumhoz tartozó metaadatok URI-jét tartalmazza (ritkán használják). A HTML-elemben csak kétféle (beágyazott) tartalom megengedett:
- egy
headelem és - egy
bodyelem.
- (Kivételt képez ez alól a "frame"-ek használata, mert ilyenkor a
body-t nem használjuk)
<head>…</head>
- Ezek a címkék a dokumentum fejrészének határait jelölik. A fejrész tartalmazza az oldallal kapcsolatos információkat. A
headcímkék közötti fejrész a dokumentummal kapcsolatos metaadatokat tartalmazza. Hét lehetséges gyermekelemet tartalmazhat, ezek közé tartozik ametaelem, amely a metaadatok bővíthető specifikációját tartalmazza.
<body>…</body>
- A dokumentum törzsrészét határolja, az itt található tartalmat jeleníti meg a böngésző.
A gyökérelemek a következő példához hasonló elrendezést vesznek fel:
<html><head>- A HTML 4.01-ben definiált fejrész-elemek bármelyike, tetszőleges sorrendben és tetszőleges számú előfordulással, kivéve a
baseés atitleelemeket, melyek csak egyszer fordulhatnak elő. Atitleaz egyetlen olyan gyermekelem ahead-elemben, amely szükségszerűen megjelenik.
- A HTML 4.01-ben definiált fejrész-elemek bármelyike, tetszőleges sorrendben és tetszőleges számú előfordulással, kivéve a
</head><body>- Legalább egy blokk-elemnek vagy egy
scriptelemnek kell itt szerepelni, (de akármennyi lehet), olyan sorrendben, amely értelemszerűen a dokumentum felépítését és elrendezését követi. Azinsés adelelemek használata is megengedett abodyelemben, abban az esetben, ha blokkszintű elemként használjuk őket. Megengedett blokkelemek még:
- bekezdés/paragraph (
p), - fejezetcím/heading (
h1…h6), - idézetblokk/block quotation (
blockquote), - számozott lista/ordered list (
ol), - számozatlan lista/unordered list (
ul), - definíciólista/definition list (
dl), - szakasz/division (
div), - script-tiltás/no script support (
noscript), - űrlap/form (
form), - táblázat/table (
table), - mezőhalmaz/fieldset (
fieldset) és a - cím/address (
address).
- A többi HTML-elem használata a
bodyelemen belül nem megengedett / helytelen / érvénytelen.
- Legalább egy blokk-elemnek vagy egy
</body>
</html>
A fejrész <head> elemei szerkesztés
<title>…</title>
- A dokumentum címét adja meg. Ez az elem minden HTML/XHTML dokumentumban kötelező. A különböző programok eltérően értelmezik az
titleelemet. A webböngészők általában az ablak tetején (címsorban) jelenítik meg az aktuális oldal címét; kis méret esetén a képernyő alján (MS Windows XP-ben a Tálcán). A weblap mentése esetén ez lesz a mentett fájl neve alapbeállításként. A keresőmotorok (pl Google) robotjai különös figyelmet fordítanak az oldal címében (titleelem) használt szavakra. Atitleelem nem tartalmazhat beágyazott elemeket. Minden dokumentumban csak egytitleelem megengedett.
<base/>
- Itt határozhatjuk meg a dokumentumban található relatív
hrefés más hivatkozások alap URL-jét. Ennek minden olyan elem előtt meg kell jelennie, ami külső dokumentumra hivatkozik. Minden HTML dokumentumban csak egyetlenbaseelem megengedett. Abaseelemnek csak jellemzői vannak, tartalma nincsen.
<link/>
- Más dokumentumokra mutató hivatkozásokat határoz meg, mint például a 'előző' és a 'következő' linkek [1].
- Egy HTML
headelem többlinkelemet is tartalmazhat. Alinkelemnek vannak jellemzői de nincs tartalma. Gyakran hivatkoznak itt egy vagy több külső CSS file-ra a következőképpen: <link rel="stylesheet" type="text/css" href="url" title="description of style" />[2]
<basefont/> (elavult)
- Ez adja meg a dokumentumban használt alap betűkészletet, betűméretet és színt. Ezt a
fontelemekkel együtt lehet használni. Ma már kiszorították a stíluslapok (CSS), ezért használatuk elavultnak tekinthető.
<script>…</script>
- Itt lehet JavaScript kódot vagy más scriptet beilleszteni a dokumentumba. A script kódot be lehet gépelni ide ebbe az elembe tartalomként (a nyitó és záró
scriptcímkék közé), vagy lehet egy külön forrásállományban, amelynek az URL-jét ascriptcímkesrcjellemzőjével adhatjuk meg. [3]
<style>…</style>
- A dokumentumhoz rendelhetünk egy CSS stíluslapot, általában ehhez hasonlóan:
<style type="text/css">…</style>
- A CSS utasításokat lehet a HTML dokumentumba is gépelni a
stylecímkék közé és/vagy elhelyezhetjük egy különálló állományban, melyre innen hivatkozhatunk az@importdirektíván keresztül pl.:<style> @import "url"; </style>. [4]
<object>…</object>
- Itt lehet generikus objektumokat elhelyezni a
headelemben. Bár ritkán használjákheadelemként, ezt az elemet arra lehet felhasználni, hogy a dokumentumhoz kapcsoljunk releváns külső adatokat.
<meta/>
- Itt lehet megadni a szerző nevét, a kiadás dátumát, a lejárat idejét, a lap leírását és minden egyéb metaadatot, ami a többi
headelemből és jellemzőikből nem derül ki. Generikus természetükből adódóan ametaelemek kulcs-érték párokat adnak meg.
- Egyik formájában a
metaelem meghatározhatja azt a HTTP fejlécet, amit az aktuális HTML tartalom előtt küldjön a kiszolgáló a klienshez.
Például:
<meta http-equiv="foo" content="bar" />- Ebben a példában azt határozzuk meg, hogy a lapot a 'foo' nevű HTTP fejléccel (header) kell kiszolgálni, amelynek az értéke 'bar'.
- Általános formában a
metaelem megadja anameés a kapcsolódócontentjellemzőket, amelyek a HTML oldal tulajdonságait írják le. A teljes egyértelműség kedvéért van egy harmadik lehetségesschemejellemző amellyel meg lehet adni azt a szemantikai keretrendszert amely a kulcs és az érték jelentését definiálja.
- Például:
<meta name="foo" content="bar" scheme="DC" />- Ebben a példában a
metaelem amelynek 'foo' a neve, a 'bar' értéket tartalmazza a DC vagy Dublin Core erőforrásleíró keretrendszer (RDF) szerint.
Szövegszintű elemek szerkesztés
A szövegszintű/inline elemeket nem lehet közvetlenül a body elemben elhelyezni ha nyelvtanilag helyes HTML-t akarunk írni. Teljes mértékben a blokkszintű elemekbe kell beágyazni őket. (lásd a blokkelemeket alább)
Általános frázis/phrase elemek szerkesztés
<em>…</em>
- Emphasis=hangsúlyozott (hagyomány szerint dőlt betűvel jelenik meg)
<strong>…</strong>
- strong emphasis=erős hangsúly (hagyomány szerint félkövér betűvel jelenik meg). Az olyan html interfész eszközök, amelyek felolvassák a szöveget, ezeket más hangsúllyal ejtik ki.
<q>…</q>
- Olyan idézet, amely csak szövegszintű elemeket tartalmaz (a blokkszintű elemeket tartalmazó idézetekhez lásd alább a
blockquoteelemet). A quote elemek lehetnek beágyazottak. Meghatározás/specifikáció szerint nem kell kitenni az idézőjelet. Ehelyett az idézőjelek (a beágyazottaké is) jellemzőit a stíluslapokon vagy a böngésző alapbeállításában kell beállítani. - A
citejellemzővel lehet megadni a forrást, és ide egy érvényes URI-t szoktak írni.
- Megjegyzés: a szemantikus HTML-ben a hosszabb szövegszintű (inline) idézetek megjelenítését sorbehúzásos blokként kell kezelni a stíluslapok segítségével. Erre egy módszer az XSLT használata bizonyos hosszúságot meghaladó idézetelemek kiválasztására a sorbehúzott blokként való megjelenítéshez. Egy másik módszer a CSS stíluslapok használata, ilyenkor a hosszú idézeteket egyenként meg kell jelölni egy osztállyal/class. Például:
<q class='hosszu'>Ide kerül egy hosszabb (több mint mondjuk 25 szó) szövegszintű idézet…</q>.
<cite>…</cite>
- citation/cikkhivatkozás. A szövegben található állítások vagy idézetek hivatkozásai.
<dfn>…</dfn>
- Egy kifejezés első előfordulásakor lehet azt definiálni.
<abbr>…</abbr>
Rövidítést tartalmaz, mint például: HTML
<acronym>…</acronym>
- Betűszó, hasonló az
abbr(rövidítés) elemhez.
Számítógépes kód frázis /phrase/ elemek szerkesztés
Ezeket elsősorban a programok forráskódjának megjelenítésére használják. Megkülönböztethető a forráskód (<code>), a változók (<var>), a felhasználói bevitel/input (<kbd>) és a terminál eredmény/output (<samp>).
<code>…</code>
- Kódrészlet. Hagyományosan fix szélességű/monospace betűtípussal jelenítik meg:
Code snippet.
<samp>…</samp>
- eredmény (program vagy script kimenete)
<kbd>…</kbd>
- billentyűzet – az a szöveg, amit a felhasználó gépel be
<var>…</var>
- változó
Különleges szövegszintű/inline elemek szerkesztés
<sub>…</sub>
<sup>…</sup>
- Ezzel lehet a szöveget alsó indexbe vagy felső index-be helyezni; CSS-megfelelője:
{vertical-align: sub}vagy{vertical-align: super}
<del>…</del>
- Törölt szöveg. Általában áthúzött szövegként jelenik meg:
Törölt szöveg.
<ins>…</ins>
- Beillesztett szöveg. Gyakran használják a
<del>elem helyett. Általában aláhúzva jelenik meg: Beillesztett szöveg.
- Megjegyzés: az
insés adelelemeket használhatjuk blokk- és szövegszintű elemként is.
- Megjegyzés: az
Ezeknek az elemeknek egészében a szülőelemben kell lenniük ahhoz, hogy jólformált HTML dokumentumot kapjunk.
Például ahhoz hogy kitöröljük egy olyan szövegrészletet, amely egy bekezdés közepétől a kettővel utáni bekezdés végéig tart, három
különálló del elemet kell használni.
<isindex>…</isindex> (elavult)
- Az :
isindexelem kiszolgáló-oldali támogatást igényel ahhoz, hogy a dokumentumot indexelni tudja.
Ez egy egysoros szövegbeviteli mezőt jelenít meg.
Ha megadnak egy kereső-stringet (karakterlánc), akkor az hozzáadódik az aktuális URL-hez és a dokumentumban való előfordulásai kiemelve jelennek meg.
Általában, ha a kiszolgáló támogatja ezt az elemet, akkor automatikusan (beavatkozás nélkül) hozzárendeli az iisindex elemeket a dokumentumhoz.
Hivatkozások és horgonyok (anchor) szerkesztés
<a>…</a>
- Egy olyan elem, amely hiperhivatkozást hoz létre a
href(hiperszöveges hivatkozás) jellemzőben megadott URL-re; Ezen kívül atitlejellemzőt is beállíthatjuk a hoverbox szövegbe, ahol valami információt közölhetünk a hivatkozott oldalról.
<a href="URL" title="további információ">link text</a>- A legtöbb grafikus webböngészőben, mikor a kurzort egy hivatkozás fölé húzzuk, az egy kinyújtott mutatóujjú kézfejjé változik és egy hoverboxban megjelenik valamilyen információ egy tooltiphez hasonlóan, amely eltűnik, ha a kurzort elhúzzuk a hivatkozásról. Néhány böngésző ugyanígy rendeli hozzá az alt szöveget is a linkhez, bár ez technikailag helytelen.
- Egy másik lehetőség (néha párhuzamosan használják), amikor az elem úgy lesz horgony, hogy
namejellemzőket használjuk amit egy kettőskereszt előz meg és egy URL-t rendelünk hozzá amely a hivatkozás célja lesz (a dokumentumon belül). Ez a webböngészőt arra készteti, hogy a lapot a megfelelő részre görgesse. Bármely elemet horgonnyá tehetünk azid(azonosító) jellemző használatával,[1] tehát a<a name="foo">használata nem szükséges.
- Lásd még: hivatkozások
Korlátozás a MediaWiki szoftverben szerkesztés
A <a name="horgonynév"/> horgonyok a Wikipédián is használt MediaWiki szoftverben egyáltalán nem használhatóak. Helyette alkalmazható például a következő: <span id="horgonynév"></span>, de bármely olyan elem is, amiben „id=” megadható. A szakasznevek maguk is horgonyok.[2]
Képek és objektumok szerkesztés
<img/>
- Elhelyezi a
srcjellemzőben megadott forrású képet a weboldalon; azaltjellemző használata szükséges: ez egy alternatív szöveg, ami abban az esetben jelenik meg, ha a kép nem jeleníthető meg valamilyen okból kifolyólag. Az alt eredetileg az alternatív szöveg megadására szolgál, de az MS Internet Explorer az itt megadott szöveget tooltip-ként jeleníti meg, ha nem adunk megtitlejellemzőt. Atitlejellemzővel adhatunk meg tooltip szöveget.
<br>
<br/> (XML-kompatibilis)
- Sortörést jelöl.
<map>…</map>
- Kliensoldali image map-et (hivatkozásokkal ellátott kép) határoz meg.
<area>
<area/> (XML-kompatibilis)
- A térképen meghatároz egy területet.
<object>…</object>
- Egy objektumot helyez el az oldalon, melynek típusát a
typejellemzővel adjuk meg.
Az objektum lehet bármilyen MIME-típus, amit a webböngésző képes értelmezni, például beágyazott oldal, plugin által kezelt kód (pl Flash animáció, Java applet, hanganyag stb.)
<param>…</param>
vagy <param/>
- Ez az elem csak az
objectelemen belül jelenhet meg.
A name és a value jellemzők használatával, minden egyes <param/> elemmel az objektum egyes paramétereit tudjuk megadni.
Példák: width, height, font, background colour, stb., attól függően, hogy a beágyazott object elemben mit engedélyeztek a fejlesztők.
<embed>…</embed>(proprietary)
- Egy plugin-kezelőt hív meg a
typejellemzőben megadott típushoz. Ezt használhatjuk Flash és hangfile-ok stb beágyazásánál. Ezt a HTML-elemet a Netscape vezette be és ezért az ő tulajdonát képezi; a W3C által javasolt standard módszer a<object>elem használata.
<noembed>…</noembed>(proprietary)- Itt adhatjuk meg, mi jelenjen meg abban az esetben, ha a beágyazott objektum nem működik.
<applet>…</applet>(elavult)
- Java appletet helyez el a weboldalon (elavult)
Inkább az <object>-et használjuk.
Span elem szerkesztés
<span>…</span>- Szövegszintű/inline logikai szakaszt jelöl. Ezt arra használhatjuk, hogy a HTML oldal egy részét azonosítjuk vele, például úgy, hogy egy
idazonosítóval vagy egyclass(osztály) jellemzővel látjuk el, amelyre a CSS stíluslapról vagy a DOM-ból hivatkozhatunk. A legtöbb HTML-elemhez hasonlóan aspanelem támogatja az inline CSS-t astylejellemzőknél.
Jegyzetek szerkesztés
- ↑ http://www.w3.org/TR/html4/struct/links.html#h-12.2.3
- ↑ Help:Link - Anchors. Meta. (Hozzáférés: 2009. február 27.)